Yelp Camp
This project was a learning project for me, and included as a project outline in a JS online boot camp I attended. The project scope was to make a yelp clone centered on campgrounds.

Project Details
Technologies
Categories
Links
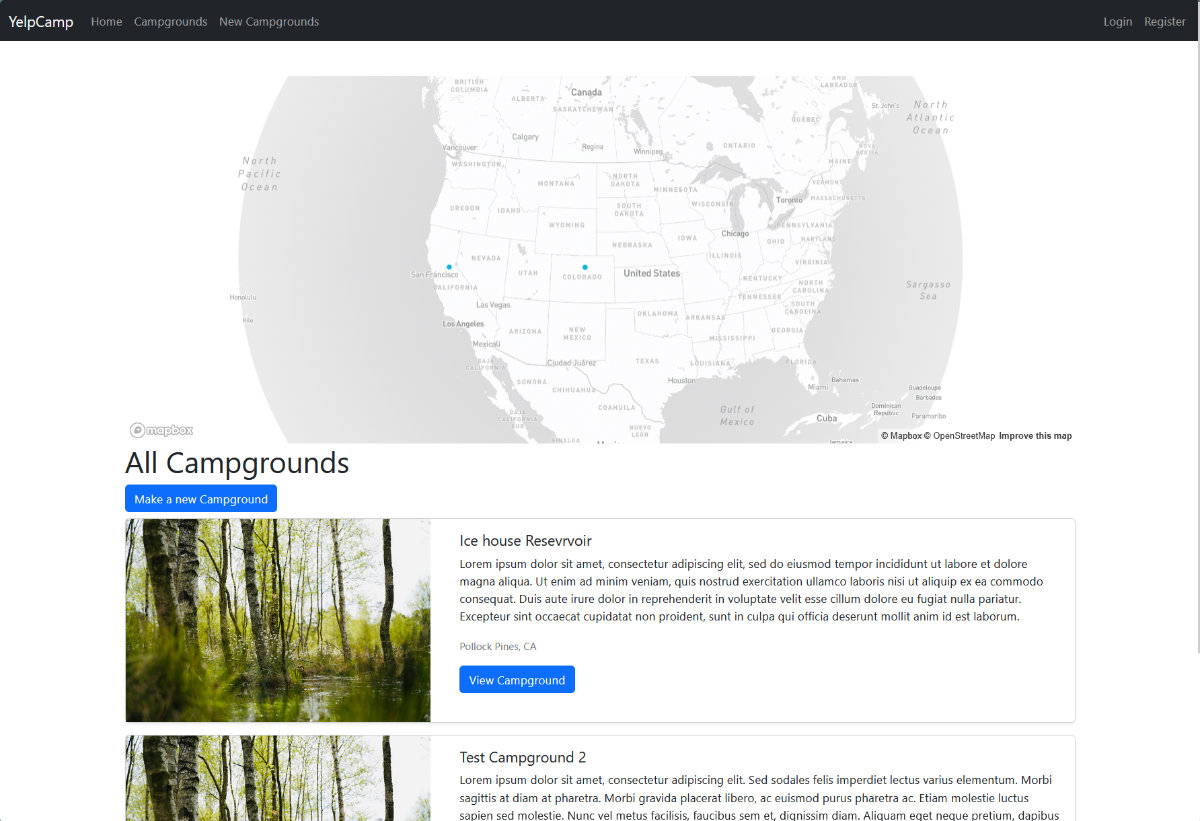
Project Gallery


Project Details
This project was a learning project for me, and included as a project outline in a JS online boot camp I attended. The project scope was to make a yelp clone centered on campgrounds.
Challenge
Make a yelp clone, with CRUD functionality and Auth. Reviews/ratings, image uploading and management, Map integration and more. The main issues we ran into in working through this project were centered around piecing together the large set of dependencies for the project.
Solution
For this project I built an API using Express.js to support the back end functionality. Server rendered using EJS for our templating language. Using MongoDB to as data store, Auth.js as my authorization library. To avoid headaches and limits of locally hosting images, I integrated Cloudinary for photo management, and Mapbox for dynamic map integration with Pins for all of the campsites.
Technology Used
- Express.js for out backend/server
- EJS for front-end templating
- MongoDB for our database
- Mongoose ODM
- Cloudinary for image hosting and processing
- Mapbox for our map functionality
- Auth.js library for auth
- Bootstrap CSS framework
- variety of smaller dependencies for things like additional form validations etc.
Results
A simple but functional MVP for a campground review platform, with user registration, authentication/authorization, campground management, reviews photos/geolocation. Overall a good learning project to get up-to-speed in Node and modern JS web development.