Portfolio Website Redesign
A modern portfolio website built with SvelteKit and TailwindCSS, and a full Admin back end to manage resume items, projects, the blog, and media.

Project Details
Technologies
Links
Project Gallery










Overview
This project is a modern portfolio website built with SvelteKit and TailwindCSS (the site you are visiting now :)). It features a responsive design, blog system, and project showcase. I used this opportunity to work more closely with AI Agents in Windsurf than I have in past projects, resulting in a significantly faster development time. As this is my portfolio site, I chose not to fully vibe code the site, as there is a certain irony there.
My previous site was static, lacked any content management or blog functionality, and needed a refresh. While it was also built using SvelteKit and Tailwind, I wanted the ability to have more control over my portfolio projects without writing custom files every time. A CMS based approach fits the bill, and as a basic CRUD setup, it isn't a heavy lift.
Technologies Used
I settled on SvelteKit for the UI and app framework as I enjoy its simplicity, minimal boilerplate, and straightforward file-based routing. Tailwind is my go-to for quickly scaffolding projects - we do lose some of the encapsulation we get with fully integrated Svelte Components, however the trade-off is a small one given Tailwind's power and flexibility.
Prisma + Postgres is a simple, comfortable choice for me, and easy to grab off the shelf. Maybe a bit slower than Drizzle, but I prefer the additional abstraction, and for this project, any performance considerations were not as important.
I have also been writing quite a bit of content in Markdown recently, so I wanted all the admin text editing to be done in Markdown, saved, and rendered in Markdown. The site can fallback to reading markdown files instead of the database if needed.
Features
- Responsive design that works on all devices
- Blog system with markdown support
- Project showcase with case studies
- Contact form with email integration
- Admin & dashboard for content management
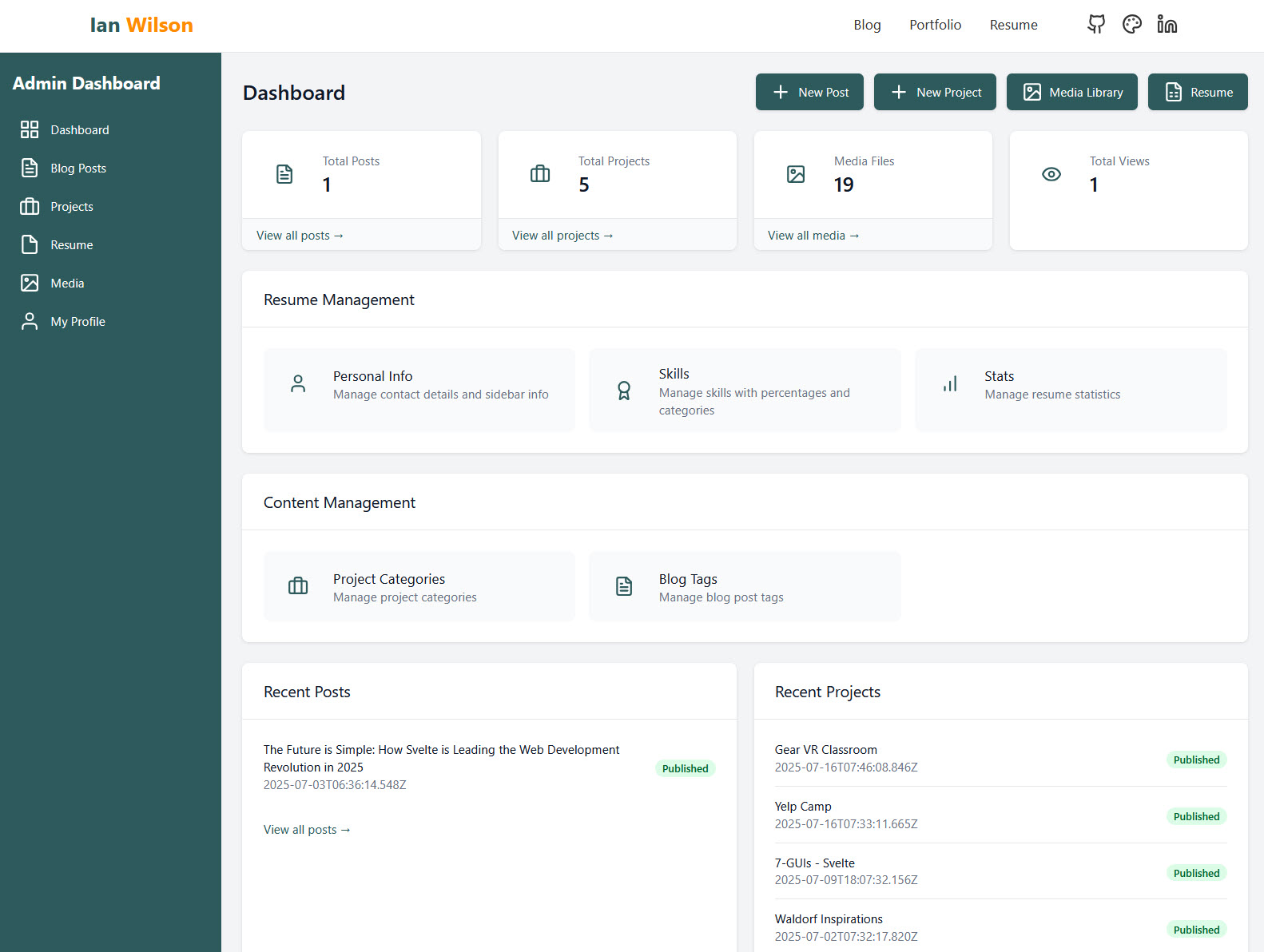
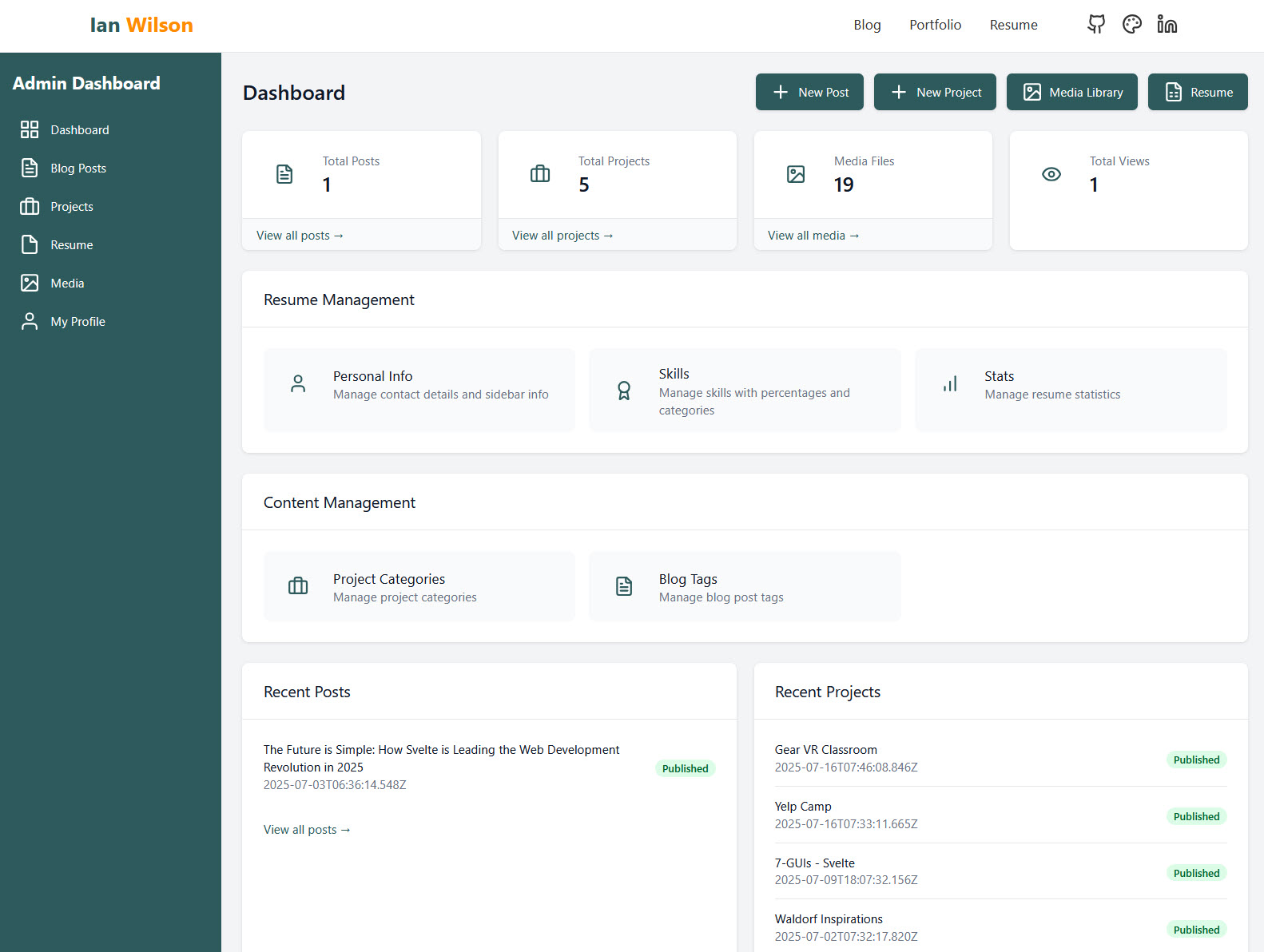
Admin Area
Admin dashboard, with quick links to edit all areas, and some basic stats.
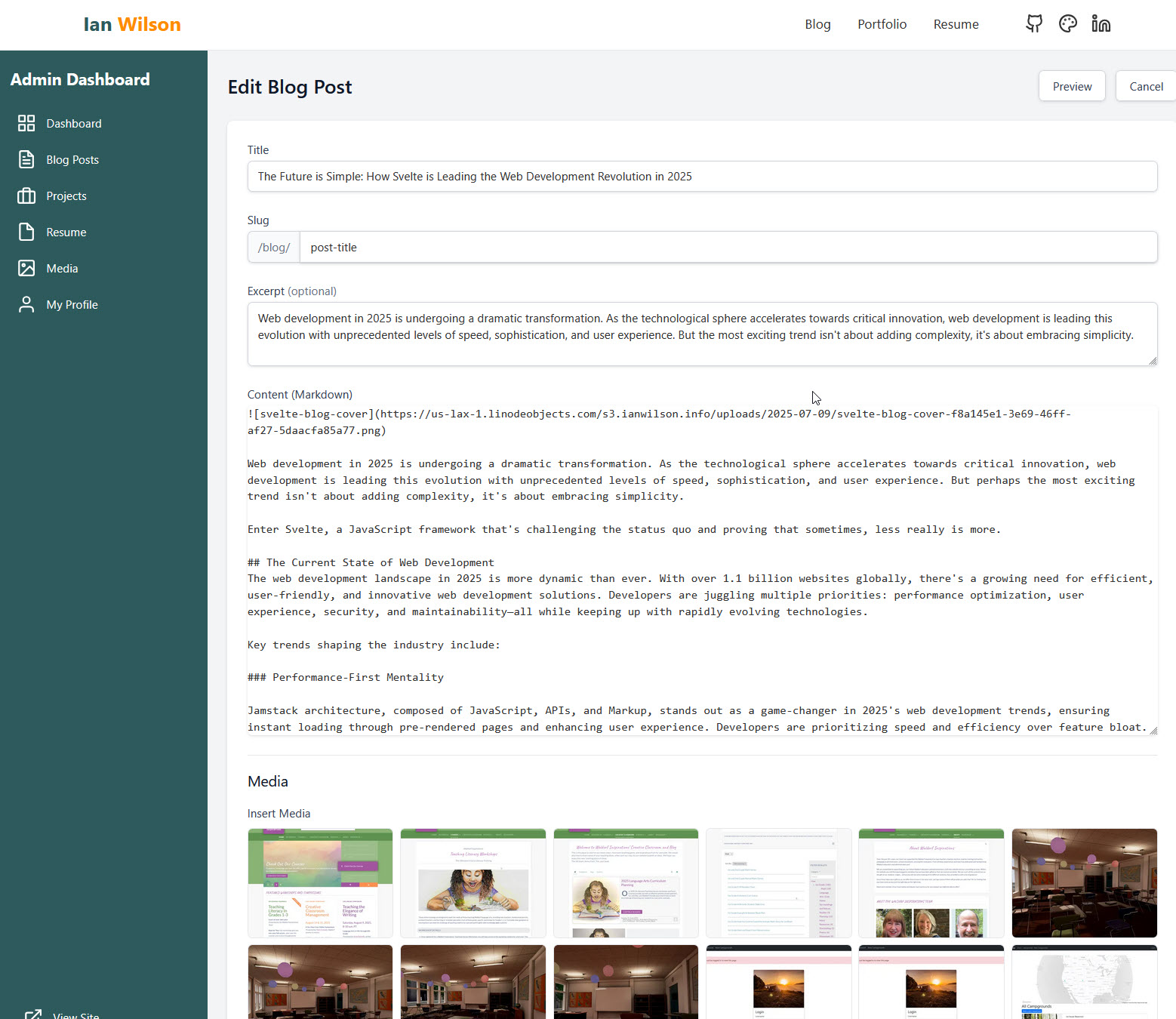
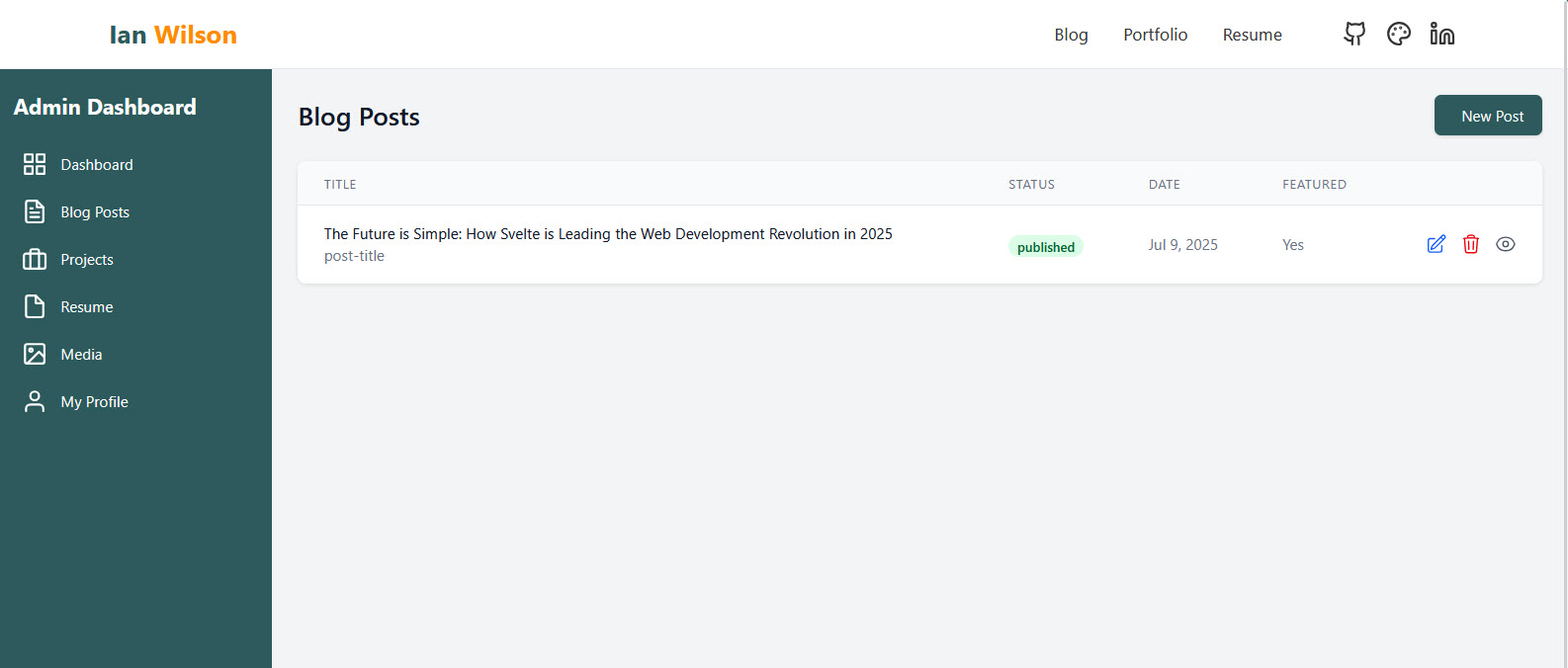
Blog Admin
Blog Post Admin
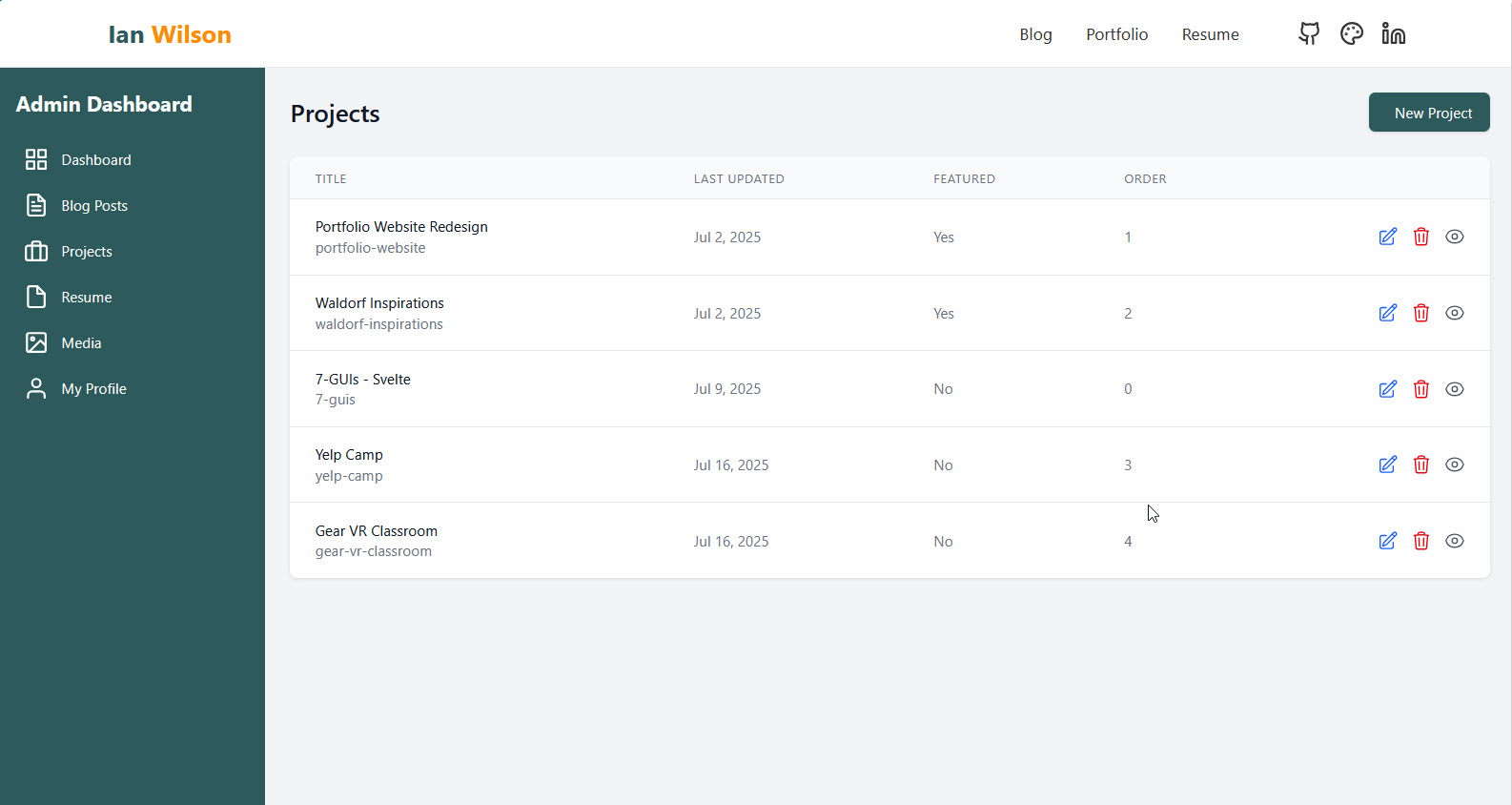
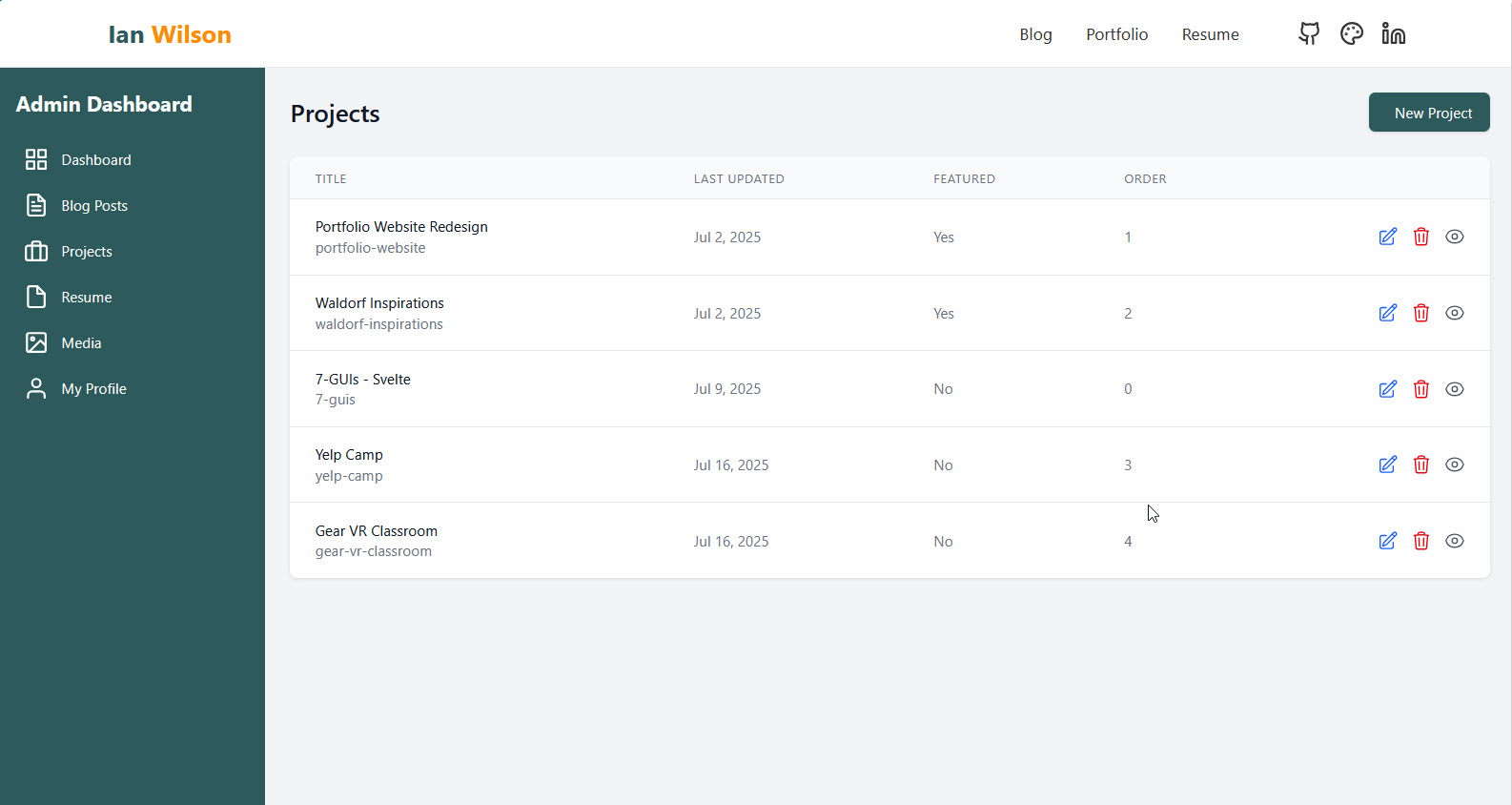
Projects Admin

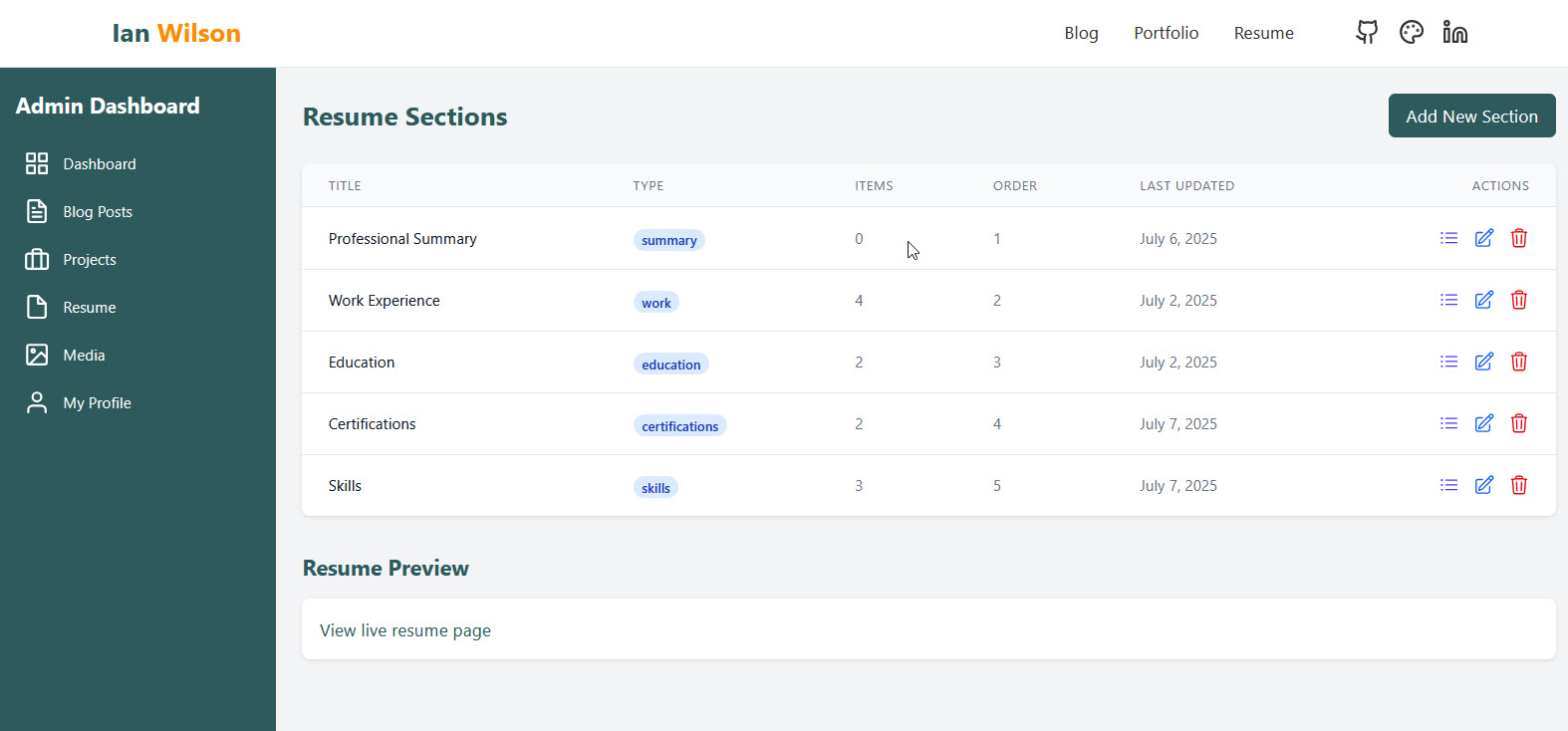
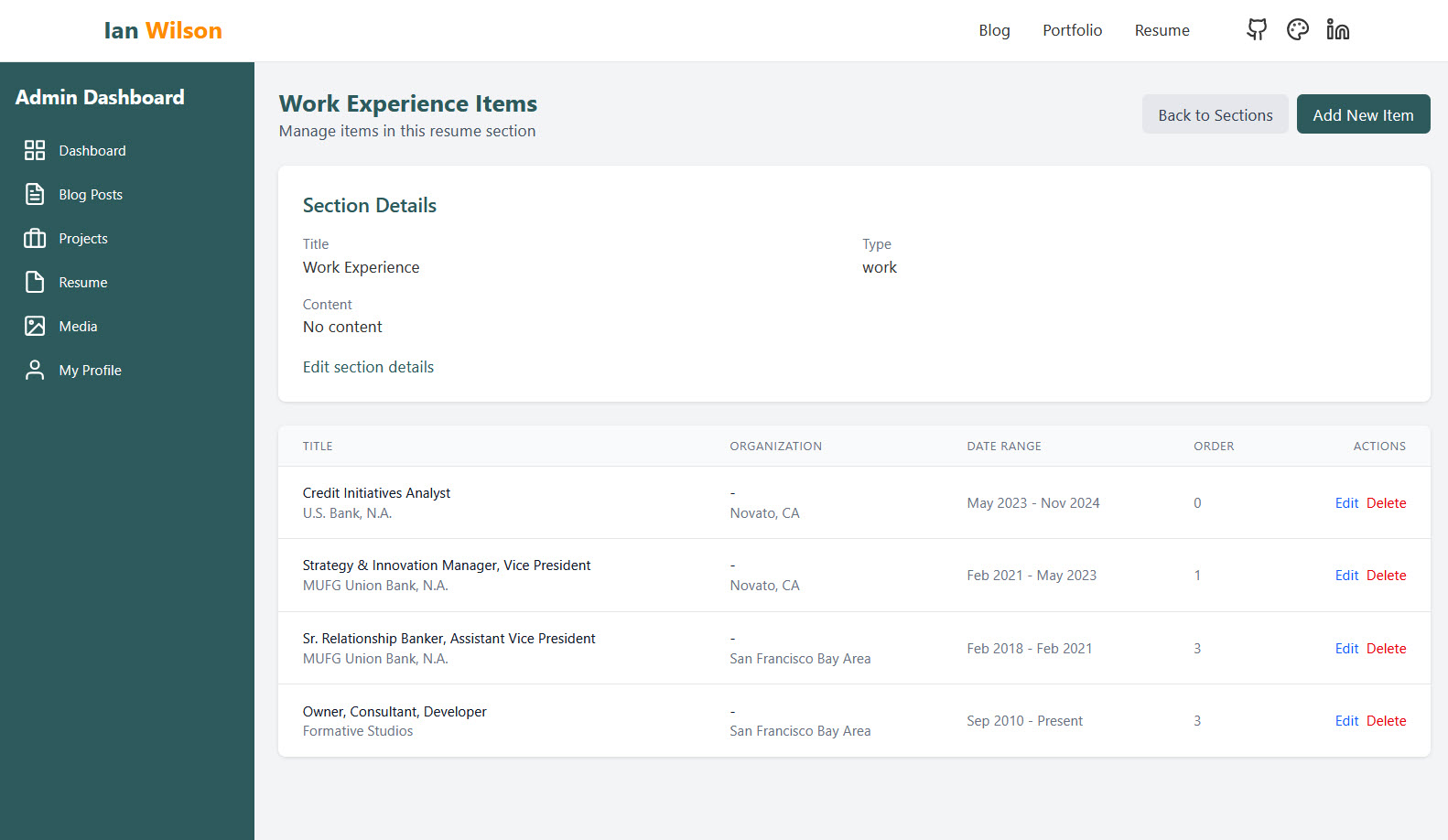
Resume
Resume Management
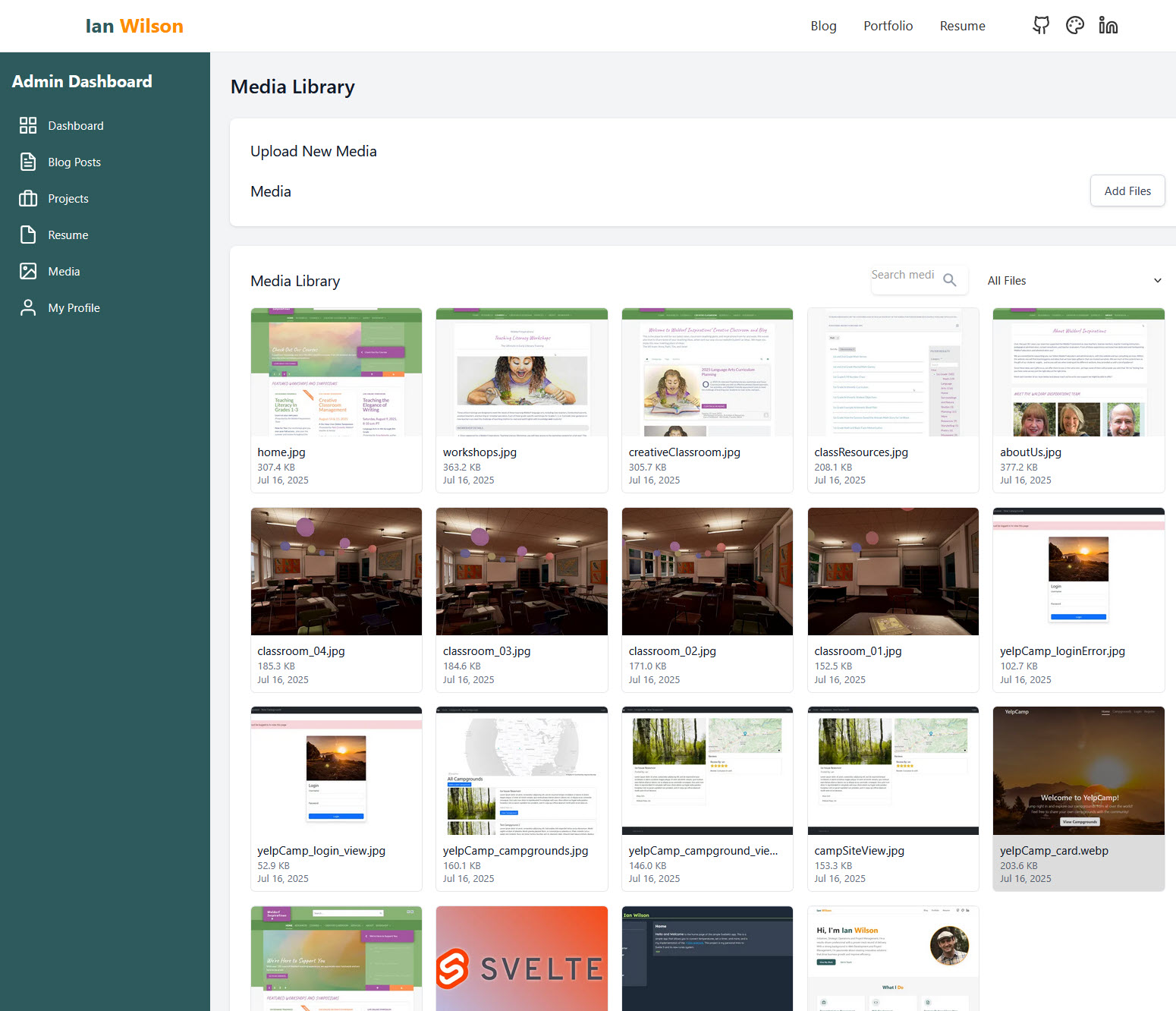
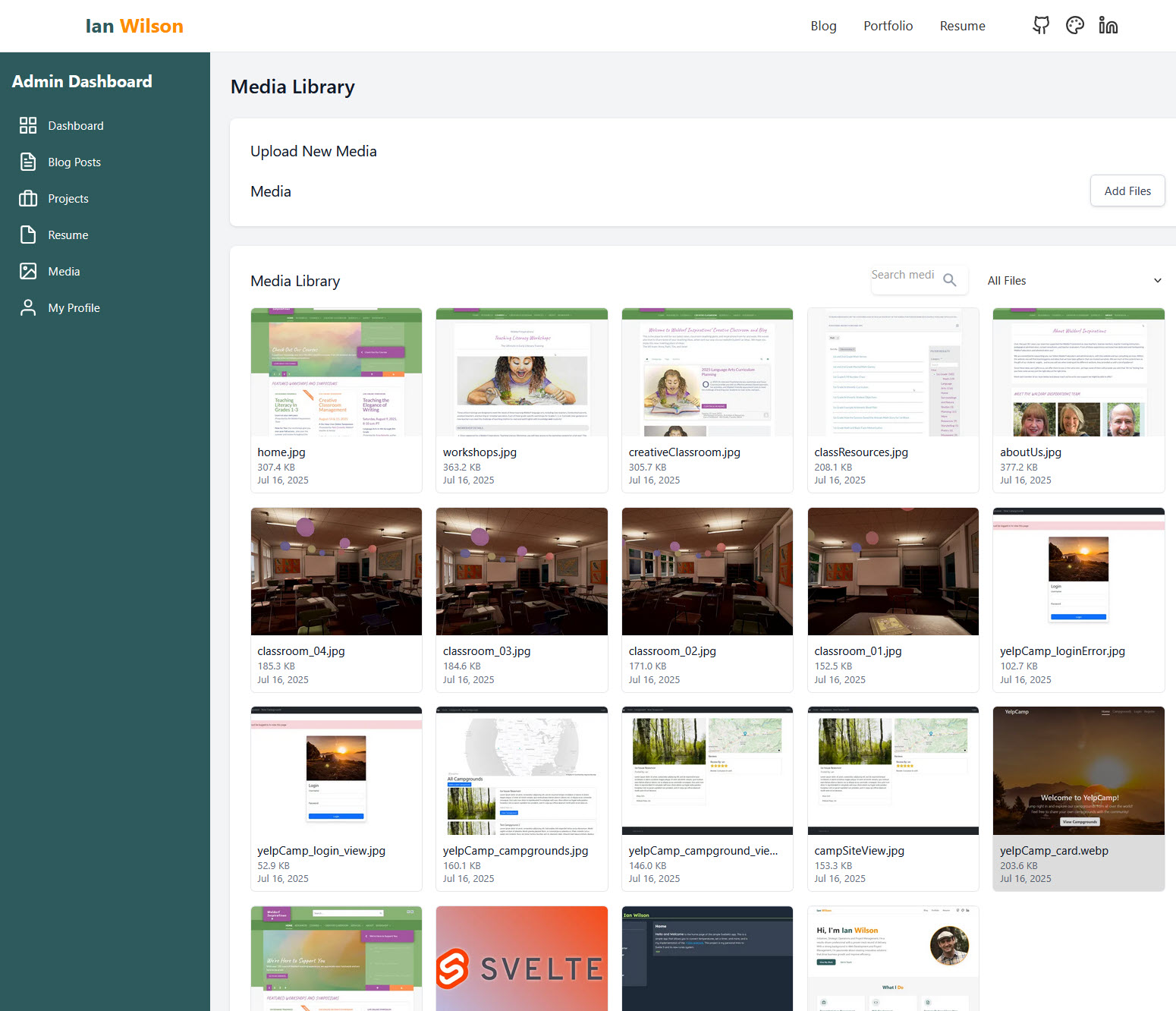
Media Manager

Development Process
The development process involved several key phases:
- Planning and Design: Created wireframes and mockups using Figma
- Frontend Development: Built the UI components using SvelteKit and TailwindCSS
- Backend Integration: Set up PostgreSQL database and Prisma ORM
- CMS Implementation: Created an admin area for content management
- Deployment: Deployed the site to a production environment (I self-host using Coolify)
Conclusion
This portfolio website serves as a showcase for my skills and projects, while also providing a platform for sharing knowledge through the blog system.